Youtube has made it even easier to profit from your videos. They are a leading player in online video profit sharing. If you have applied to become a youtube partner and have been successful, then you can place banners and outside of youtube links on your channel. The trick is that everything has to be embedded in your background into what is called an image map. Fortunately for you, I have prepared everything you need to make your banner with links. Follow this walk through and you will have personal banner ads on your youtube channel. This will be done in two steps:
1. Create Youtube Channel Background
2. Create Image Map for the Banner Portion
1. YouTube Channel Background – A Photoshop Layouts for YouTube
***Download my Photoshop file below***
 Your banner is part of your background. This means that your background image has to have your banner inside of it. I have prepared a custom photoshop file that will make this entire process easy for you. In the custom photoshop file, make your youtube channel background using the guidelines I have setup. The Purple/Pink area is your background part. The Light Purple/Blue area is where your banner will be located. You can put links to things like your website, your blog, your twitter account, facebook and etc. Design it as you wish.
Your banner is part of your background. This means that your background image has to have your banner inside of it. I have prepared a custom photoshop file that will make this entire process easy for you. In the custom photoshop file, make your youtube channel background using the guidelines I have setup. The Purple/Pink area is your background part. The Light Purple/Blue area is where your banner will be located. You can put links to things like your website, your blog, your twitter account, facebook and etc. Design it as you wish.
Once you finish with your design (and turn off the layers that don’t deal with the background) make sure to go to File –> Save (As JPG) and also File –> Save for Web and Devices. My photoshop file will automatically “save for web and devices” the banner into a separate image files that you will need for the next step. Everything will be inside of an image folder. Find the image file that is the banner for your Youtube channel then proceed to the next step.
[viral-download file1=”https://markswist.com/downloads/Partner_Channel_Background.psd” name1=”Download Photoshop File” url=”www.markswist.com” message=”Just Like or Share on Twitter of Linkedin to get access to the file” tweet=”Thanks for the tweeting”/]
2. IMAGEMAP – CREATE IMAGE MAP HTML
You cannot upload a picture or simply link to an image on the new Youtube channel layout. What happens they allow you space up top (150 px) that will be apart of your background for your YouTube channel that will be used for a custom YouTube channel banner. Simply put, this banner area is not a separate file, it is just your background. What you are doing is making areas within that region clickable by what is called an “imagemap”. (Make sure you put in 150 px in the box above the image map code box. ) Lets get to it…….. Now you need to create image maps html. Lets me walk you through this.
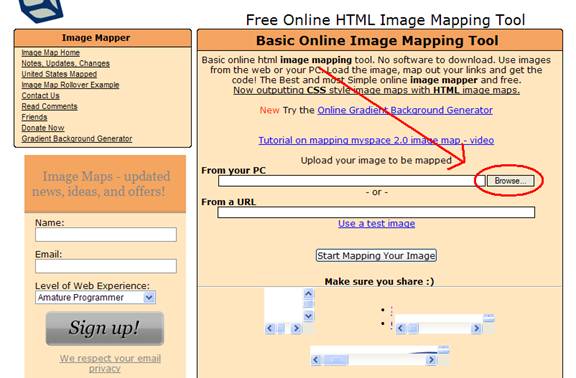
Navigate to a website http://www.image-maps.com or [button link=”http://www.image-maps.com” size=”small” window=”yes”]Click Here[/button]
On the imagemap website, click browse and navigate to that banner image and click open.
Once you find the file you want to upload, click “Start Mapping Your Image”
After that, you will have to wait ten seconds before see a link to continue to the next step. At this point you will be able to see your banner uploaded to the website. Click on “Continue to Next Step”
First thing you need to do is to navigate to the bottom right of this page and UNCHECK “Allow backlinks” and “Show Text Links”. These items should now be collapsed.
Next, click on the rectangle button so that you can put a rectangular area around the parts of your Youtube banner that you want to make a link.
A rectangle will appear at the top right and you need to move it to where you want your link to be. Also use the corners to stretch it to the exact size you want your rectangle. After you position your rectangle on your Youtube banner correctly, type in the full link address and give your link address a Title. That way, when someone hovers over that link, it will tell them where they are going. (Example to be shown in a second) DON’T forget to click SAVE
Repeat the previous process (Clicking Rectangle .. .Blah blah blahh) until you have all the links on your Youtube channel banner linked to where you want it to be linked. You can also Test Link to make sure you type in the correct URL.
When you have completed all your links, you can hover over your banner and you will notice an opaque square over your links as well as where the links will be going to. At this point, your Youtube channel banner code is complete.
Now what you want to do is click on the “Get your Code” button.
Next, click on the “HTML Code” tab up top
Once you finish that, you will see your generated code in the text box. Make sure to highlight and copy all of this and paste it into your Youtube channel banner image map section. (Remember if you don’t have this option then you have not signed up to be a Youtube partner.